本文共 865 字,大约阅读时间需要 2 分钟。
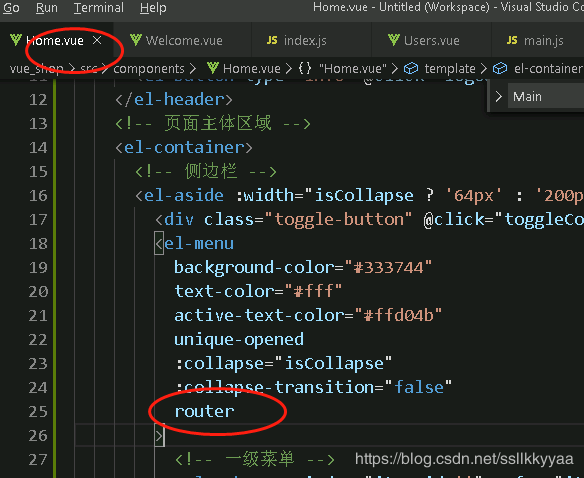
menu加router

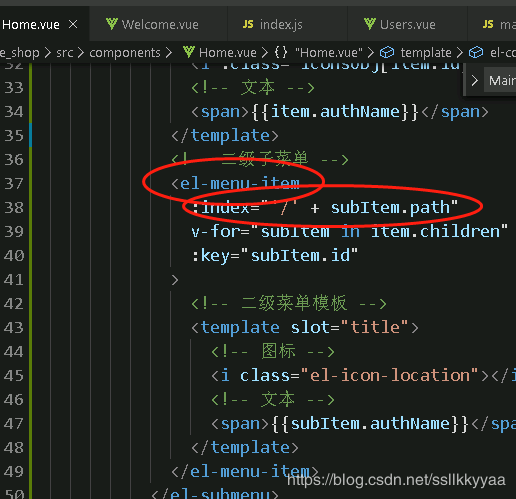
二级菜单加路径

-----------------------------------------------------------二级菜单跳转渲染
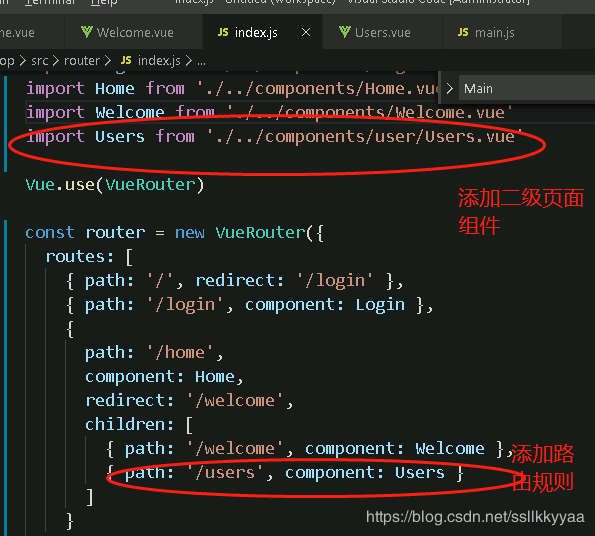
新建用户列表组件 user/Users.vue
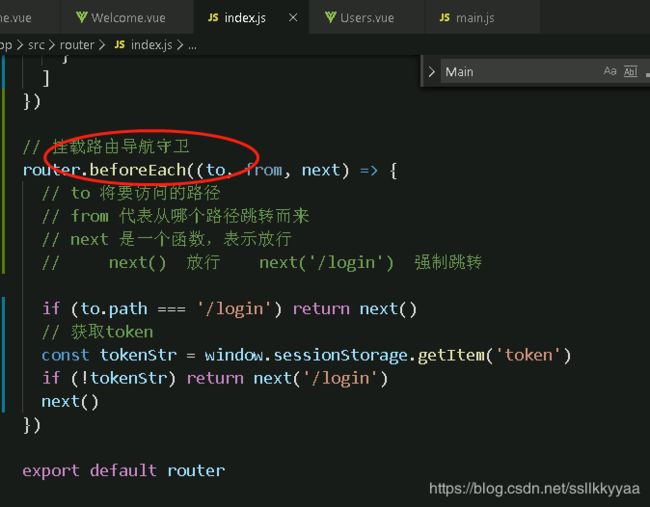
在router.js中导入子级路由组件Users.vue,并设置路由规则


--------------------------------渲染二级菜单内容
引入element组建
import Vue from 'vue'
import {
Button,
Form,
FormItem,
Input,
Message,
Container,
Header,
Aside,
Main,
Menu,
Submenu,
MenuItem,
Breadcrumb,
BreadcrumbItem,
Card,
Row,
Col,
Table,
TableColumn,
Switch,
Tooltip,
Pagination,
Dialog
} from 'element-ui'
Vue.use(Button)
Vue.use(Form)
Vue.use(FormItem)
Vue.use(Input)
Vue.use(Container)
Vue.use(Header)
Vue.use(Aside)
Vue.use(Main)
Vue.use(Menu)
Vue.use(Submenu)
Vue.use(MenuItem)
Vue.use(Breadcrumb)
Vue.use(BreadcrumbItem)
Vue.use(Card)
Vue.use(Row)
Vue.use(Col)
Vue.use(Table)
Vue.use(TableColumn)
Vue.use(Switch)
Vue.use(Tooltip)
Vue.use(Pagination)
Vue.use(Dialog)
Vue.prototype.$message = Message
首页
用户管理
用户列表
添加用户

转载地址:http://hrrzs.baihongyu.com/